
ARTEM ILCHENKO
(HTML CODER)
Здравствуйте! Я Артём Ильченко. HTML coder, специализирующийся на преобразовании графического макета (Photoshop, Figma или другие) в код web страницы, оформляю созданный код с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS, а также использую JavaScript для программирования взаимодействия с пользователем.
Уровень владения языками
-
HTML - язык разметки документов во Всемирной паутине.
-
JavaScript — язык программирования. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам.
-
CSS - (каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
-
Figma — кросс-платформенный сервис для дизайнеров, который позволяет нескольким людям в режиме реального времени работать над одним и тем же проектом.
-
Adobe Photoshop — графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты.
-
Adobe Illustrator — векторный графический редактор, разработанный и распространяемый фирмой Adobe Systems.
-
Sass — является расширением CSS, добавляет переменные, миксины, функции и другое. Работает как на стороне сервера (с Node.js и Rhino), так и на стороне клиента.
-
Gulp — это таск-менеджер для автоматического выполнения часто используемых задач, написанный на языке программирования JavaScript.
-
LESS — является расширением CSS, добавляет переменные, миксины, функции и другое. Работает как на стороне сервера (с Node.js и Rhino), так и на стороне клиента.
-
SVG — язык разметки масштабируемой векторной графики, предназначен для описания двумерной векторной и смешанной векторно/растровой графики.
-
Git — распределённая система управления версиями.
-
БЭМ (Блок, Элемент, Модификатор) — компонентный подход к веб-разработке. В его основе лежит принцип разделения интерфейса на независимые блоки.
-
Кроссбраузерность – это правильная верстка сайта с помощью, которой страницы сайта одинаково отображаются в различных браузерах. Реализация происходит при помощи HTML и CSS, а также разнообразных хаков, в отдельных случаях — JavaScript.

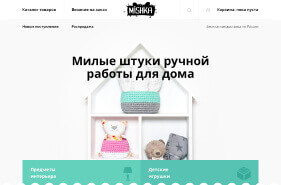
Вёрстка сайта магазина “Мишка”, игрушек ручной работы
Описание выполненных работ:
- Вёрстка: адаптивная + резина
- Использована адаптивная графика
- Оптимизирована загрузка шрифтов
- Оптимизация изображений под экраны с большой плотностью пикселей, а также использование новейшего формата от Google .webp, что позволяет значительно уменьшить вес изображений и, следовательно, увеличить скорость загрузки страниц
- Оптимизированна векторная графика
- Вёрстка без использования фреймворков
- Валидная вёрстка

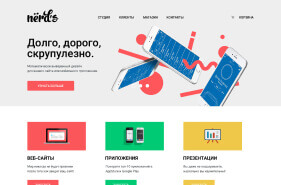
Вёрстка сайта магазина “Nerds”, сайта по продаже шаблонов
Описание выполненых работ:
- Фиксированная вёрстка
- Оптимизирована векторная графика
- Оптимизирована растровая графика
- Вёрстка без использования фреймворков
- Валидная вёрстка

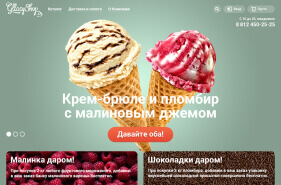
Вёрстка сайта магазина “Gllacy”, сайта по продаже мороженого
Описание выполненых работ:
- Фиксированная вёрстка
- Оптимизирована векторная графика
- Оптимизирована растровая графика
- Вёрстка без использования фреймворков
- Валидная вёрстка
- Выполняю поставленную задачу точно в срок
- На связи, практически 24 часа
- Выполняю вёрстку согласно требованиям W3С
- Умение работать с резиновыми и адаптивными сетками
- В каждом проекте оптимизирую всё, что можно оптимизировать
- Структурированная, кроссбраузерная верстка (IE ниже 11 обговаривается отдельно)
- Чистый, понятный код, что облегчает его читаемость, для дальнейших работ(например backend разработчика)
- Использую методологию БЭМ
- Понимаю, что там, где сейчас стоят 3 слова, может появиться намного больше
- Верстаю с максимальным соответствием макету


Со мной можно связаться через следующие сервисы: